4 راه برای مشاهدهی سورس یک صفحهی وب در دستگاههای اندرویدی
خواندن منبع (Source) یک صفحهی وب از جمله امکانات پیشفرض مرورگرهای وب در سیستم عاملهای دسکتاپی میباشد که با کلیکراست و انتخاب گزینهی View Page Source قابل دسترسی است.
به وسیلهی این گزینه میتوانید خروجی HTML صفحهی وب مربوطه را که توسط مرورگر ترجمه شده است، مشاهده کنید. کاربران با توجه به نیازهای خاص خود و یا زمینه کاریشان از این قابلیت استفاده میکنند.
این گزینه برای کاربران فعال در حوزهی وب بهخصوص طراحان وب، بسیار کارآمد و حیاتی است اما مسئلهی پیش رو این است که دسترسی به سورس صفحه در سیستم عامل اندروید به راحتی نسخهی دسکتاپ نمیباشد.
در ادامه به ارائهی 4 ترفند سریع برای باز کردن سورس صفحه در مرورگرهای دستگاههای اندرویدی میپردازیم.
1. استفاده از مرورگر پیشفرض سیستم عامل اندروید
برای استفاده از این روش ابتدا با استفاده از اپلیکیشن پیشفرض مرور صفحات وب در گوشی خود که عموماً با نام Internet شناخته میشود، یک صفحهی وب را باز کنید.
سپس در نوار آدرس مرورگر، عبارت زیر که یک رشته کد جاوا اسکریپت میباشد را تایپ نموده و دکمهی Go را لمس کنید:
javascript: alert(document.getElementsByTagName('html')[0].innerHTML);
با این کار، سورس صفحه را در یک کادر محاورهای مشاهده خواهید کرد.
2. استفاده از مرورگر کروم و یا فایرفاکس
در صورتی که اپلیکیشن مرورگر Google Chrome و یا Mozilla Firefox را بر روی دستگاه خود نصب دارید به این ترتیب عمل کنید:
سایت و یا صفحهی وب مورد نظر را با مرورگر باز نمایید.
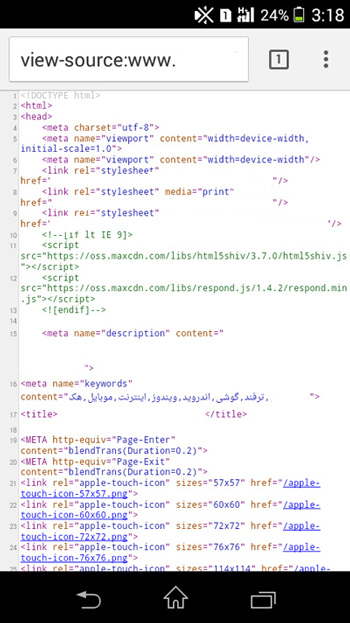
عبارت :view-source را در ابتدای URL مربوطه اضافه کنید.
با لمس دکمهی Go، پس از چند لحظه، سورس صفحه را مشاهده خواهید کرد.
به عنوان مثال در نوار آدرس مرورگر بنویسید:
view-source:http://www.beytoote.com

مشاهده سورس صفحه وب در اندروید
3. استفاده از کش گوگل
برای مشاهدهی سورس صفحه به این روش، مراحل زیر را انجام دهید.
آدرس سایت مدنظر خود را با پیشوند :cache در گوگل جستجو کرده و یا در نوار آدرس مرورگر تایپ کنید. برای مثال در نوار آدرس بنویسید cache:ww.beytoote.com و سپس دکمهی Go را لمس نمایید.
گوگل شما را به نسخهی کششده صفحهی مربوطه هدایت میکند.
در قسمت بالایی صفحه، گزینهی View Page Source را مشاهده میکنید.
با انتخاب این گزینه سورس صفحه به آسانی مشاهده خواهد شد.
4. استفاده از اپلیکیشن جانبی
در روش آخر یک اپلیکیشن جانبی را به شما معرفی خواهیم کرد.
VT View Source یک اپلیکیشن رایگان بوده که به شما اجازهی مشاهدهی سورس فایلهای HTML ،CSS ،JavaScript و XML را خواهد داد.
از جمله قابلیتهای این اپلیکیشن میتوان به رنگی کردن کدهای مختلف (Syntax Highlighting)، شمارهگذاری خطوط کد و Text Wrapping اشاره کرد.
منبع : بیتوته